Client components in Next 13

How to create client components in Next 13 [appDir]
appDir
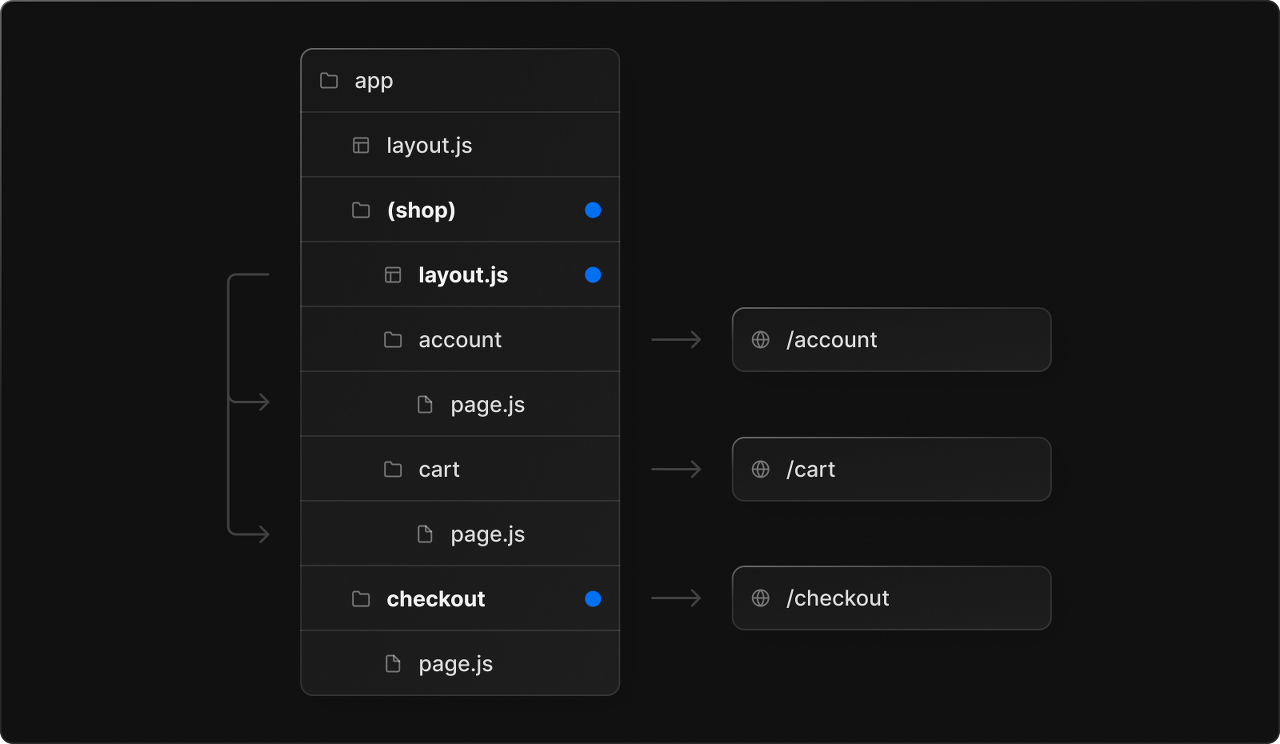
app is an experimental feature came with Next 13 release. In this update we can use the new app directory to create routes which is server rendering component by default.
One of the advantage of server components is that allow Nextjs to reduce JavaScript bundle size and hence uplift the performance.
app dir can hold page.tsx file which is the replacement of index.tsx (Pages).
Also note that you can't use both app and pages folder.
Client components
Sometimes we may need client components. For example the useState can be only used with client components and they not work with server component.
Nextjs allow use to define client component by using 'use client'; declaration on the top of the component declaration
'use client'
import Link from 'next/link';
export const Card=(props)=>{
return(
.....